Модерни трендови у веб дизајну
Веб дизајн је врло популарна и увек актелна тема унутар информатичких вода, домени подвргнутој константним напрецима и променама. Као и у свему другом, у веб дизајну је такође потребно увек бити на рубу дешавања и пажљиво пратити модерне трендове. По мени веб странице дефинитивно носе потпис свога времена и само по дизајну је лако одредити из којих година страница потиче. Тако да када приликом своје претраге интернета наиђете на страницу која изгледа као нешто с почетка миленијума, јасно је да ћете осетити неку врсту дистанцираности.
Дизајнерски приступ
Прилагодити страницу свим интересним групама и свим очекивањима је наравно немогуће. Али, постоје нека темељна правила и начела која веб странице морају задовољавати како би биле функционалне, а уједно атрактивне и оку угодне. Минимализам и једноставност у приступу и дизајну је тренутни тренд који неће скоро нестати. Наравно овако презентиране странице су најпогодније за промоцију услуга и производа, конкретно странице које за задатак имају брз пренос једне јасне поруке, те стога нису крцате безбројним чланцима и другим садржајем. Овакве странице су ту да јасно и квалитетно презентирају једну идеју на што бољи и визуално што уникатнији начин.
С друге стране, за странице које се често обнављају новим чланцима и осталим садржајем ова метода у целости није применљива, али је једним делом ипак достижна оптимизацијом layout-а странице, избацивањем непотребних елемената и поједностављивањем изборника. Овај приступ ће визуално растеретити страницу и учинити је мање засићеном. Што ће за крајње кориснике резултирати бољим фокусом на сам садржај као и бржи приступ информацијама.
Доследност у кориштењу боја
Приликом дизајнирања веб странице потребно је одлучити се за палету боја које планирате користити. Доследност у овој категорији је од велике важности уколико желите да ваша страница задржи професионалан и модеран дизајн. Палету боја је наравно потребно прилагодити намени и теми странице коју дизајнирате, бренду и његовом визуалном идентитету.
Навигација и читљивост
Навигација на сајту не сме остављати места конфузији. Један од честих елемената модерног веб дизајна су популарни „хамбургер“ изборници. Изворно кориштени у мобилним апликацијама, овај вид навигације је убрзо нашао свој пут до веба. Хамбургер изборници су графички представљени као три хоризонталне цртице, позиционирани углавном негде при врху странице и на клик отварају падајући изборник са линковима. Овај метод као есенцијални елемент модерног веб дизајна има своје поборнике, али исто тако и оне који га оштро критикују, сматрајући да корисници немају навику проверавати који садржаји се крију иза падајућег изборника те да као недескриптивни елемент нема шта тражити на веб страницама.
Наравно, стари опробан систем остављања популарних и брзо доступних линкова при врху сајта је и даље прихватљиво и популарно решење. На су тај начин линкови су увек у фокусу и брзо доступни посетиоцима странице. Мање важне линкове је паметније позиционирати у футер странице те на тај начин смањити претрпаност главног изборника.
Један од фактора који многи приликом дизајнирања странице сметну с ума је типографија, тј. одабир квалитетног фонта. Фонт који планирате користити на страници мора бити чист и јасан. Многи прибегавају кориштењу претерано китњастих и превише стилизованих фонтова који можда изгледају занимљиво, али дефинитивно нису читљиви и самим тим отежавају навигацију и читање садржаја.
Респонсивни дизајн
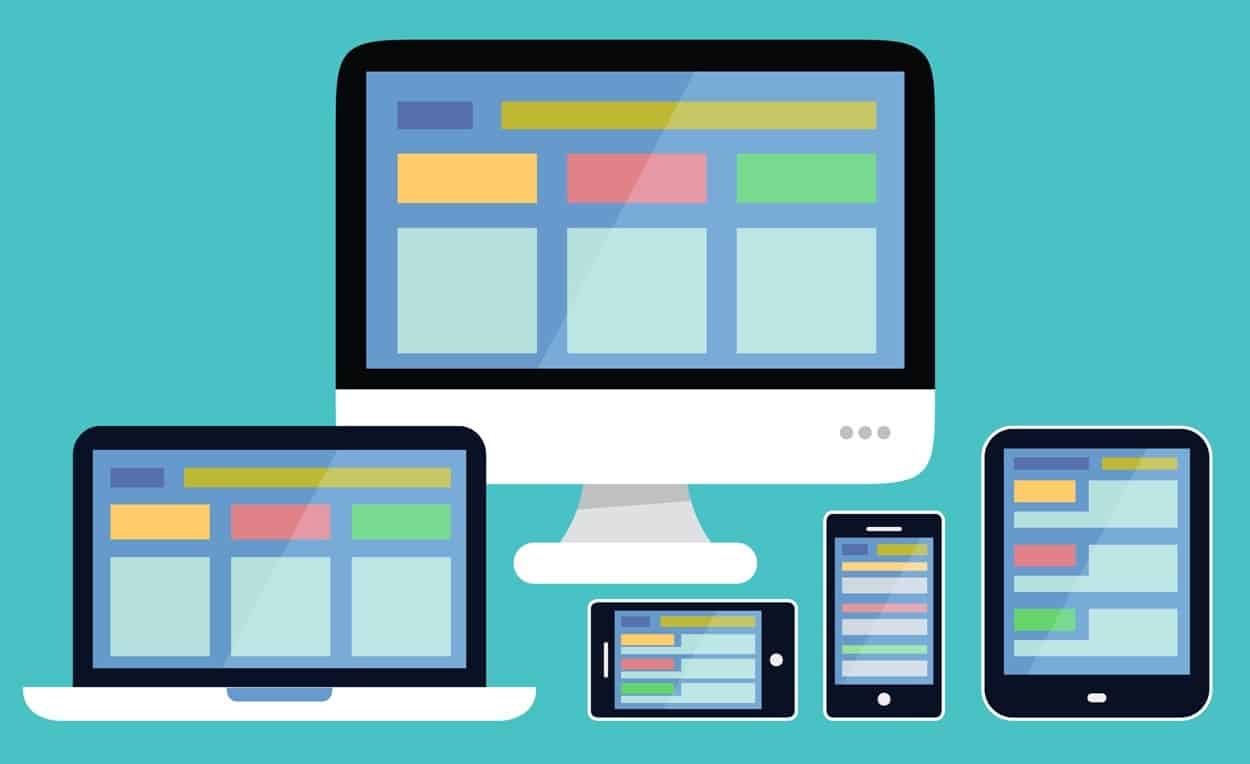
Колико сте само пута преко свог смарт телефона приступили веб страници која није била прилагођена за приказ на заданој резолуцији. Уз нечитљив текст, константно зумирање и скролање, сигурно сте напустили страницу и наставили своју потрагу негде другде. Опште је познато да данас корисници вебу приступају преко низа уређаја, било да се ради о стандардним компјутерима, таблетима или телефонима, сваки од њих долази са својим спецификацијама и резолуцијом екрана, па је управо зато битно све ово имати на уму приликом дизајнирања ваше веб странице. Као најједноставније решење за овај проблем намеће се респонсивни дизајн.
Као што му и само име сугерише, респонсивни дизајн ће аутоматски прилагодити вашу страницу резолуцији уређаја преко које јој корисник приступа. Ово је једноставно и врло ефикасно решење за учестали проблем који се јавио с растом популарности смарт уређаја. Такође, по речима SEO стручњака, Гугл је почео флагирати странице које нису оптимизоване за мобилне уређаје што аутоматски негативно утиче на њихово позиционирање приликом претраге.
Ово су само неки од елемената на које је потребно обратити пажњу уколико желите да ваша веб страница има модеран и професионалан изглед. Трендови се наравно мењају и веб константно еволуира, стога је потребно бити на обзору и пратити дешавања и новитете из бранше. Наравно није сваки тренд позитиван, али ипак поједини трендови временом постају стандарди. Стога будите ажурни и не дозволите да вашу веб страницу прегази време, јер ипак, ваша веб страница је ваше онлајн огледало.


Pozdravljam
23/11/2016 @ 12:47
Odlično napisano. Mali uput: bilo bi dobro da vidimo i neke praktične delove primene, koje rezolucije ispratiti, koje alate koristiti prilikom dizajniranja veb prezentacije, koji bi sajtovi bili relevantni i slično
Alisa Mura
23/11/2016 @ 13:04
Hvala na komentaru 🙂 Nadam se nastaviti svoju aktivnost ovde, tako da će praktični primeri biti obrađeni u nekom od budućih objava.
Simeon
23/11/2016 @ 20:26
Napokon jedan normalan i kulturan tekst na ovom sajtu da vidim mada bilo bi dobro da vidim i konkretne korake jer na njih sam navikao na istom 😉 Puno lepih pozdrava
Alisa Mura
24/11/2016 @ 10:01
Simeon, hvala na pozitivnom komentaru! Bogami me ohrabrujete na dalje pisanje 😀
Milovan
24/11/2016 @ 11:22
Skoro sam otkrio ovaj sajt i mislim da sam procitao skoro sve tekstove sem ovih koje si oznacio sa “sirova uputsta“. Drago mi je da ima i takvih lokacija na internetu, kao da čitam “Svet lova i ribolova“ Memedovića ali u kompjuterskoj terminologiji. da se ne uvrediš, uporedio sam te sa Memedovićem jer i on ima emisiju o lovu i ribolovu a te dve stvari me apsolutno ne zanimaju ali ne propustam emisiju zbog nacina kako on obradjuje tu temu, skroz zanimljivo. Takva je situacija i ovde, ne zanima ne ta kompjuterska nauka ali mi ovde zanimljkivo da citam o njoj pa sam cak nesto i naucio iako nisam hteo, ako me razumes. Puno pozdrava i tebi i svim autorima sa ovog bloga ukljucujuci i dragu Alisu. Uzdravlje.
Dusan
24/11/2016 @ 20:02
Hvala na lepom tekstu, nadam se da će ih još biti. Pozdrav
Alisa Mura
25/11/2016 @ 07:38
Hvala svima na čitanju i komentarima, bolje ohrabrenje za nastavak pisanja nisam mogla ni zamisliti 🙂
Alisa
19/12/2016 @ 15:23
Bravo Alisa
Alisa Mura
20/12/2016 @ 08:09
Hvala na čitanju 😀